Branding
This is the branding for Wodfit, a local cross-training gym, the main goal was to visually standardize the logo and make it easy to reproduce on any media

Branding
This is the branding for Wodfit, a local cross-training gym, the main goal was to visually standardize the logo and make it easy to reproduce on any media



Grid System / Versions / Colors
I used a grid that could be used in an hexagon because from the beginning I am getting all the elements inside a box, this way its really easy to reproduce in media like vinyl stickers or even manual painting.



Grid System / Versions / Colors
I used a grid that could be used in an hexagon because from the beginning I am getting all the elements inside a box, this way its really easy to reproduce in media like vinyl stickers or even manual painting.

Main

Negative

1 Color

1 Color Negative
Logotype versions

Main

Negative

1 Color

1 Color Negative

Poster 1

Poster 2
Posters



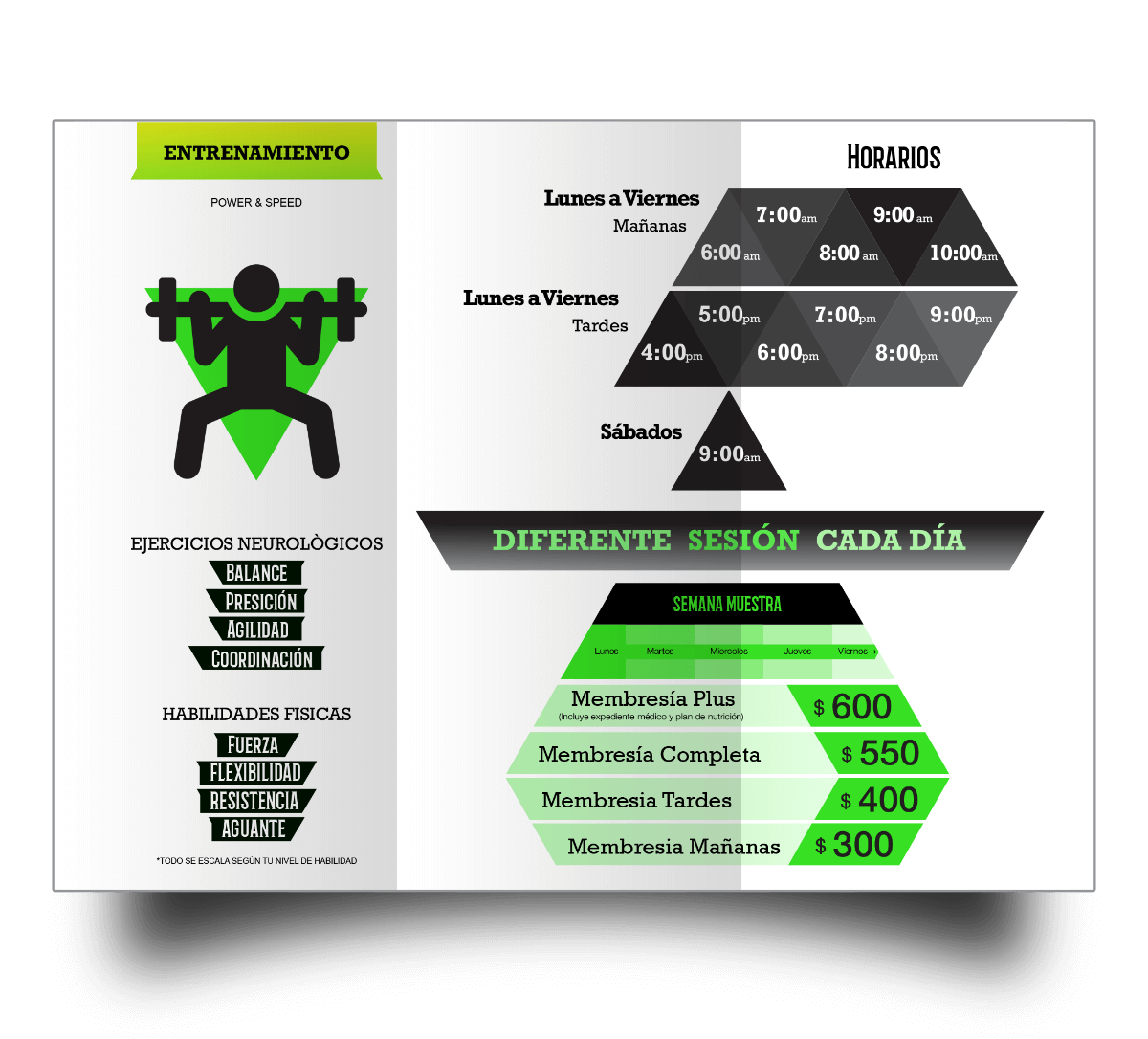
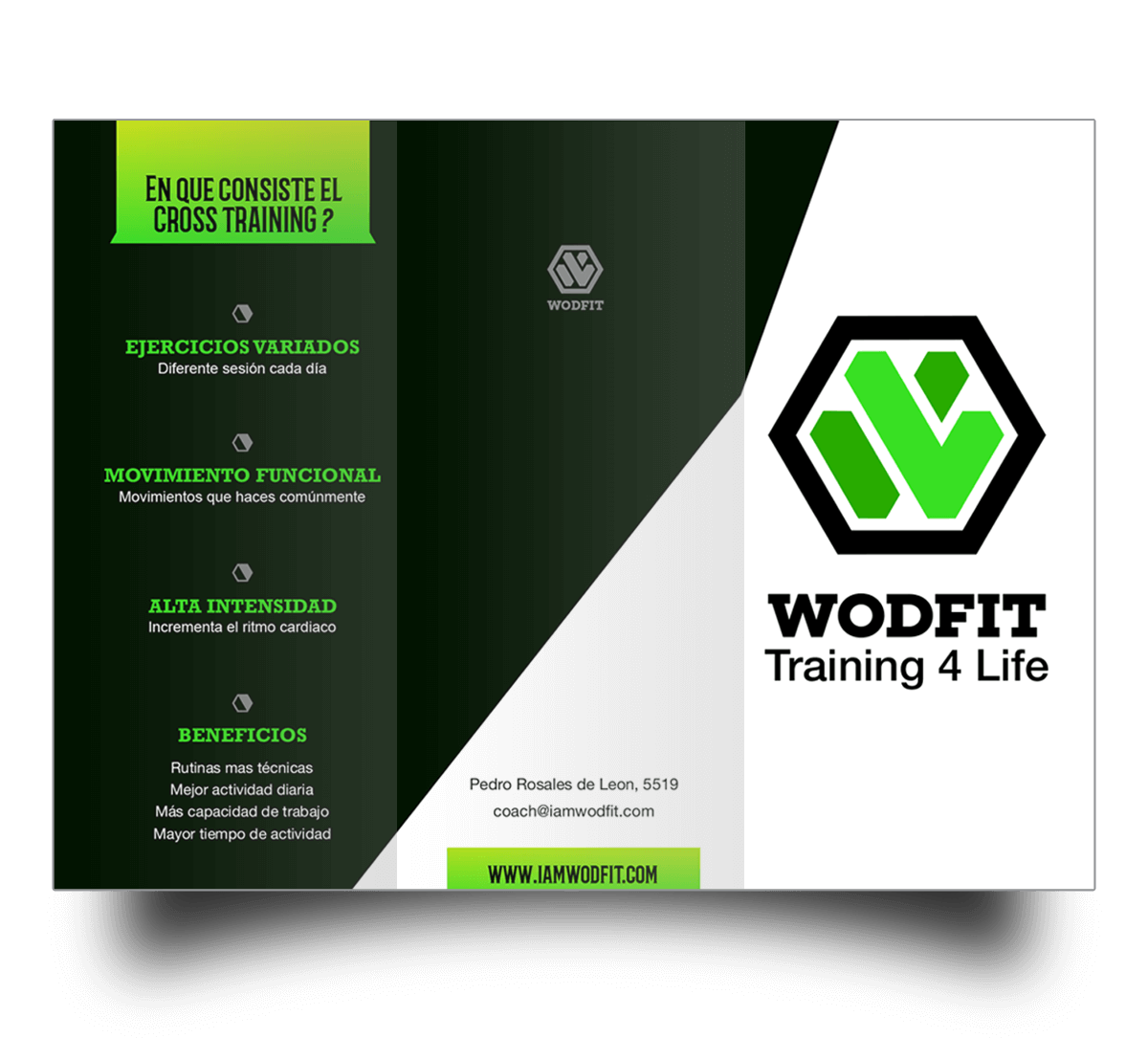
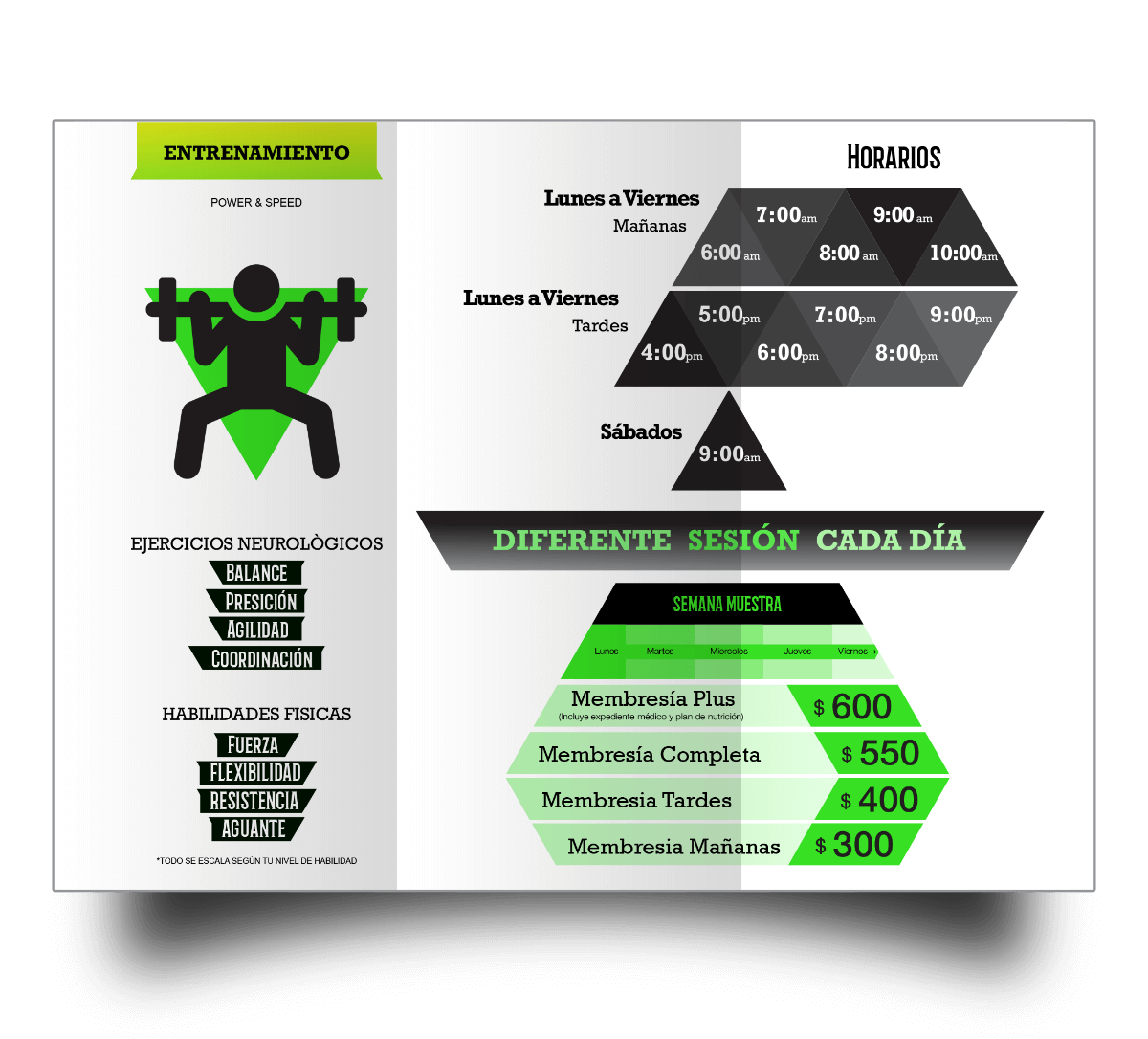
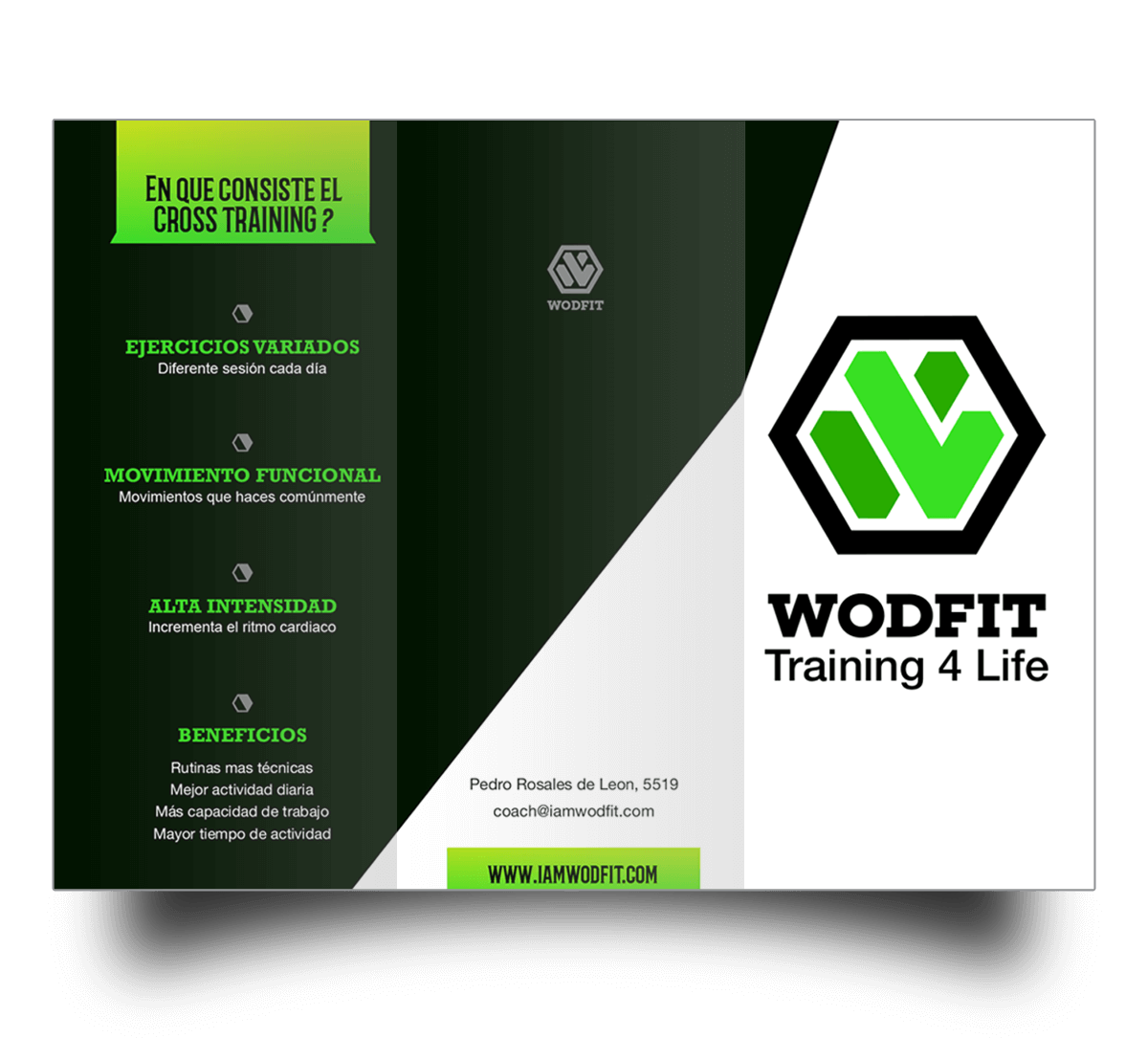
Trifold Exterior

Trifold Interior
Trifolds

Exterior